【Javascript】iPadスプリットビュー用のアイコンを作る
更新日:2022/03/21
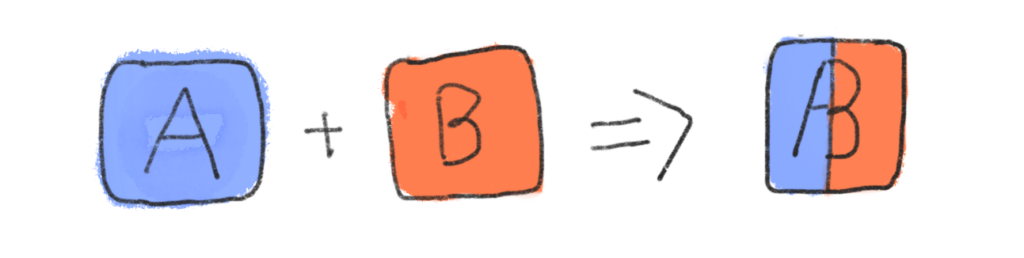
単純にアプリのアイコンを半分ずつ切り取って繋げるだけのスクリプトを作った。ショートカットのデフォルトのアイコンだと、何のアプリをスプリットするかわかりにくいが、アイコンを見るだけで分かるようになるので便利。

<使用方法>
以下のファイル選択ダイアログから1枚ずつアイコンの画像を選択する。(1枚目は左側、2枚目は右側になる)
アイコンの解像度は、縦横492pxのみ対応。
<アイコン合成スクリプト>
<div class="upload"><input type="file" name="file" id="file"></div>
<canvas id="canvas"></canvas>
<div id="result"></div>
<a id="download"></a>
<script>
var file = document.getElementById('file');
var canvas = document.getElementById('canvas');
var canvasWidth = 492;
var canvasHeight = 492;
var x =0;
// Canvasの準備
canvas.width = canvasWidth;
canvas.height = canvasHeight;
var ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvasWidth, canvasHeight);
ctx.fillStyle = "#C0C0C0";
ctx.fillRect(0, 0, canvasWidth, canvasHeight);
function loadLocalImage(e) {
for (var i = 0, f; f = e.target.files[i]; i++) {
// 画像ファイル以外は処理を止める
if(!f.type.match('image.*')) {
alert('画像を選択してください');
return;
}
// FileReaderオブジェクトを使ってファイル読み込み
var reader = new FileReader();
reader.onload = (function(theFile) {
return function(e) {
console.log(x);
canvasDraw(reader.result,x);
if(x==1){x=0;
}else{x++;
}
};
})(f);
// ファイル読み込みを実行
reader.readAsDataURL(f);
}
}
// ファイルが指定された時にloadLocalImage()を実行
file.addEventListener('change', loadLocalImage, false);
// Canvas上に画像を表示する
function canvasDraw(imgSrc,i) {
// Canvas上に画像を表示
var img = new Image();
img.src = imgSrc;
img.onload = function() {
ctx.drawImage(img, i*canvasWidth/2, 0, canvasWidth/2,canvasHeight,i*canvasWidth/2, 0,canvasWidth/2, canvasHeight);
// canvasを画像に変換
var data = canvas.toDataURL();
// ダウンロードリンクを生成して出力
var dlLink = document.getElementById('download');
dlLink.href = data;
dlLink.download = 'spliticon.png';
dlLink.innerText = 'ダウンロード';
document.getElementById('result').appendChild(dlLink);
};
}
</script><問題点>
1回の読み込みで複数枚画像を処理するように出来なかった。単純に同じ処理を2回繰り返すという事にならない。FileReaderの読み込み関係のタイミング処理は難しい。
<参考HP>
File APIとCanvasでローカルの画像をアップロード→加工→ダウンロードする - TIPS NOTE by TAM
https://www.tam-tam.co.jp/tipsnote/javascript/post13538.html
<補足>

<アイコン画像の入手方法>
AppStore公式のアイコン画像は、こちらのショートカット置き場にあるツールを使ってダウンロードできる。
関連記事
 " data-srcset="'https://ubun2m.com/wp-content/uploads/2025/03/デジタル散歩-400x400.webp 150w, https://ubun2m.com/wp-content/uploads/2025/03/デジタル散歩-400x400.webp 720w" sizes="(max-width: 360px) 100vw, 360px"/>
" data-srcset="'https://ubun2m.com/wp-content/uploads/2025/03/デジタル散歩-400x400.webp 150w, https://ubun2m.com/wp-content/uploads/2025/03/デジタル散歩-400x400.webp 720w" sizes="(max-width: 360px) 100vw, 360px"/>
 " data-srcset="'https://ubun2m.com/wp-content/uploads/2023/01/Screenshot-2023-01-15-at-19.07.31-400x327.png 150w, https://ubun2m.com/wp-content/uploads/2023/01/Screenshot-2023-01-15-at-19.07.31-400x327.png 720w" sizes="(max-width: 360px) 100vw, 360px"/>
" data-srcset="'https://ubun2m.com/wp-content/uploads/2023/01/Screenshot-2023-01-15-at-19.07.31-400x327.png 150w, https://ubun2m.com/wp-content/uploads/2023/01/Screenshot-2023-01-15-at-19.07.31-400x327.png 720w" sizes="(max-width: 360px) 100vw, 360px"/>
 " data-srcset="'https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 150w, https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>
" data-srcset="'https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 150w, https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>