WordPressの自作テーマを作る
今まで無料のテーマを利用していたのだけれど、テーマエディタで編集を続けているうちに元のテーマと変わってきて、これはオリジナル化してみるかなと思った。
元のテーマを編集している感覚としては、ちょっと難しいかもしれないと思っていたのだが、関連書籍を探してみると以下のような自作テーマを1日で作るみたいな本とかもあって、意外と簡単に出来るようだ。実際、とりあえず作るだけなら1時間ぐらいで出来る。
ただし、HTML・CSS・PHPの3点について基本的な知識が必要だ。ローカルでのテスト環境も必要なので、その辺の構築も出来ることが前提となる。例えばM1のMacOSだと、HomebrewからApache・PHP・SQLのインストールが必要だ。
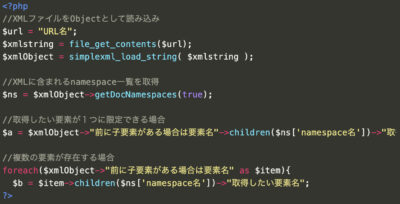
ざっくりと流れをまとめると、①メインページ・各記事のページなどのHTMLとCSSを作る、②ローカルテスト環境を構築する、③WordPressの関数リファレンスを参照しながらHTMLファイルをテーマファイルに置き換えていく作業をする。
今回自作テーマを作成するにあたって、主に利用したサイトを以下に掲載する。基本構造はこれで大丈夫なので、興味がある人は参考になると思う。
参考サイト
WordPress サポート
https://ja.wordpress.org/support/
WordPress 関数リファレンス(英語)
https://developer.wordpress.org/reference/
WordPressの自作テーマに挑戦してみよう! 初めてでも意外と簡単?
https://www.conoha.jp/lets-wp/wptheme-selfmade/
Font Awesome アイコンフォント一覧
https://johobase.com/font-awesome-icon-font-list-free/#Font_Awesome_CDN
感想
WordPressはWEBサイトをDIYする人にとってかなり優しい作りになっていると感じた。WEBサイトを構築するために必要は関数は揃っているので、こちら側はデザインを考えれば良いだけだ。
関連記事


 " data-srcset="'https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.18.11-400x372.jpg 150w, https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.18.11-400x372.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>
" data-srcset="'https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.18.11-400x372.jpg 150w, https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.18.11-400x372.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>
 " data-srcset="'https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 150w, https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>
" data-srcset="'https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 150w, https://ubun2m.com/wp-content/uploads/2023/03/540x540bb-400x400.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>
 " data-srcset="'https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.30.26-400x204.jpg 150w, https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.30.26-400x204.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>
" data-srcset="'https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.30.26-400x204.jpg 150w, https://ubun2m.com/wp-content/uploads/2022/06/Screenshot-2022-06-25-at-19.30.26-400x204.jpg 720w" sizes="(max-width: 360px) 100vw, 360px"/>